An interactive post in the Google+ stream is similar to any other post which are shared on Google+ platform, the difference is, you can add a call-to-action button and support for deep linking.
This is one of the best features supported by Google+ to improve engagement around your posts on Google+, however the feature is still under utilized.

Google+ Interactive Posts Plugin: How It Works?
If you are on WordPress platform the process to use Google+ Interactive Posts becomes even easier thanks to Google+ Interactive Posts Plugin.
Follow the process below to use the plugin
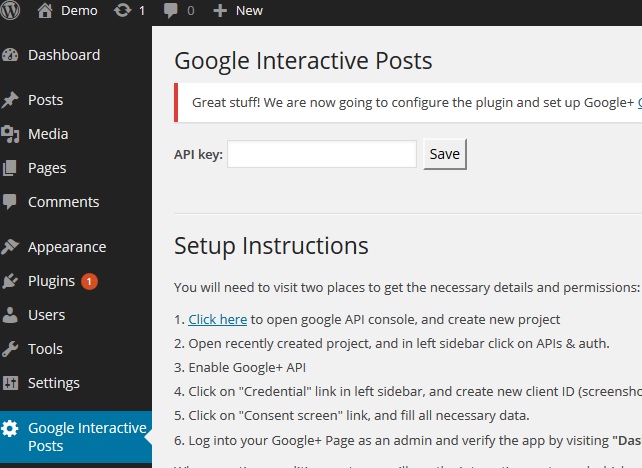
Go to Plugins > Add New > find Google+ Interactive Posts and install the plugin. After activation you will get the Google Interactive Posts option on your WordPress dashboard.

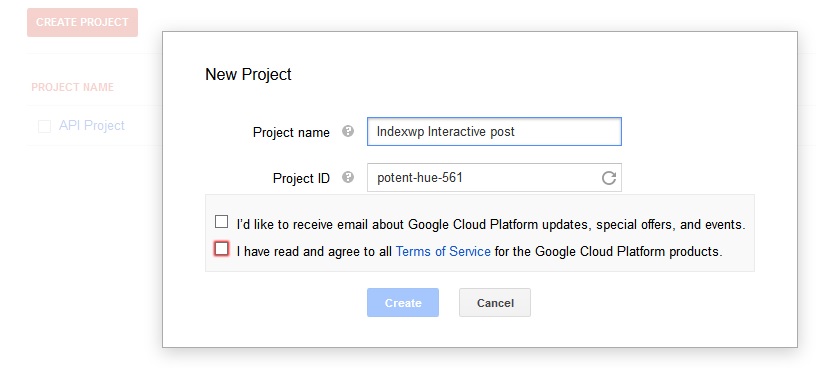
Now, you need to ad the API key in the plugin dashboard, to get the key, go to Developers Console & create a new project, name your project and move ahead

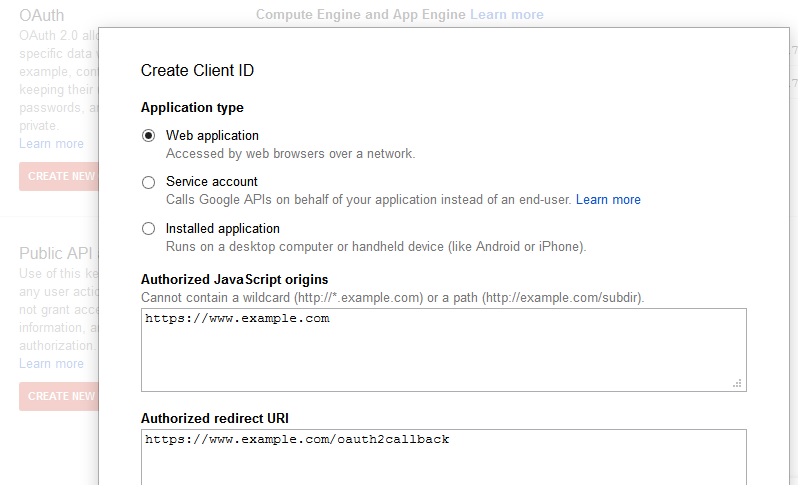
Now, click on the API option in the sidebar, it will bring in the API page, next click on “Credentials” and hit Create New Client ID button

Next, you need to select “Web Application” and enter authorised URLs for your website

In the next step hit Create Client ID button and copy the displayed value from the Client ID for web application table (don’t copy ”apps.googleusercontent.com” part) & paste it on your WordPress blog Google Interactive Posts setup page
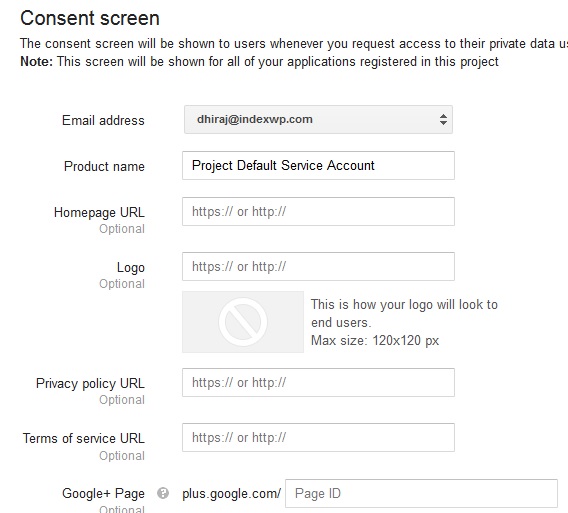
Now, you need to fill out the details on Consent screen on the Developers Console page

After approving the app, now the system should work perfectly on your WordPress site.
This is how an interactive post looks like. In addition to a call-to-action button, your Google+ page will also collect valuable statistics

Prefill text will be the default text for the shared post (can be left blank)
Button label type defines the button type for shared posts
Label text allows you to customise action button text
Show Google Interactive Posts Button gives you the ability to enable or disable the feature for each individual post.
(The anatomy of an Interactive Google+ Post: Prefill text will be the default text for the shared post (can be left blank); Button label type defines the button type for shared posts; Label text allows you to customise action button text; Show Google Interactive Posts Button gives you the ability to enable or disable the feature for each individual post.)



Leave a Reply